Первопроходец

Первопроходец
Клиент

О проекте
Как создавали сайт
Провели бриф, обсудили пожелания и собрали структуру будущего сайта
01
Разобравшись в особенностях проекта, мы начали параллельно с проектированием подбирать ассоциации будущего дизайна: клетка, паяльник, инженерные схемы и символика программирования <> </>
У заказчика было видение структуры, но мы пошли дальше и ввели дополнительные блоки, чтобы раскрыть все смыслы собранные на брифинге.
На прототипе мы заложили обновленную структуру главной страницы, а расписание занятий вынесли на отдельную, это позволит не нагружать главную, которая служит продающим лендингом для привлечения новых учеников.
На прототипе мы заложили обновленную структуру главной страницы, а расписание занятий вынесли на отдельную, это позволит не нагружать главную, которая служит продающим лендингом для привлечения новых учеников.
Приступили к созданию концепции
02
На брифинге мы составили портрет бренда — представили, что бренд — это человек и расписали о нем все от демографии до личных интересов, увлечений и внешнего вида. Это позволило понять настроение бренда, которое необходимо передать в дизайне.

А самое главное, все эти декорации не должны были затмить сам интерфейс и смыслы. Для этого мы использовали:
1. Акцентный шрифт
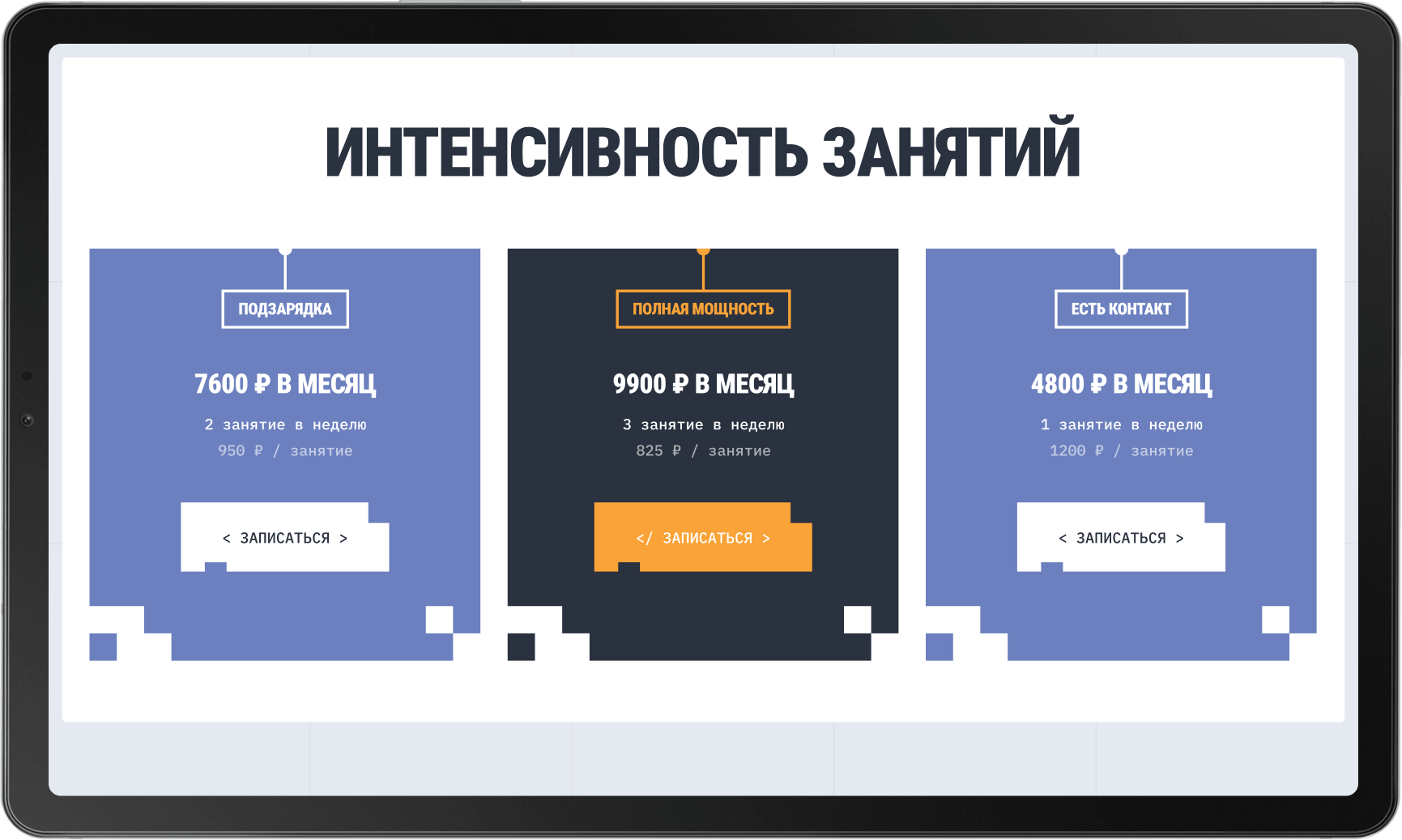
2. В блоках с большим количество контента делали стандартную компоновку (2−3-4 блока в ряд), это придает структурности и облегчает процесс считывания информации
1. Акцентный шрифт
2. В блоках с большим количество контента делали стандартную компоновку (2−3-4 блока в ряд), это придает структурности и облегчает процесс считывания информации

3. Добавили нестандартных блоков.
Это не документация, а интересный сайт, поэтому интерактив не только придает эффектности, но и вовлекает в процесс изучения сайта
Также мы отрисовали иллюстрации в пиксельном стиле.
На этапе их анимации, мы предусмотрели не бессмысленное перемещение пикселей, а иллюстрирование процесса каждого предмета: лампочка освещает, паяльник дымит, молния переливается, тк ее переполняет заряд)
На этапе их анимации, мы предусмотрели не бессмысленное перемещение пикселей, а иллюстрирование процесса каждого предмета: лампочка освещает, паяльник дымит, молния переливается, тк ее переполняет заряд)





Доделали дизайн и сверстали на Тильде
03
Ссылка на сайт: pioneer-engineering-center.ru
Как создавали расписание
Изучили вводные
01
Заказчик прислал текущую версию расписания, которая была сделана «своими силами».
К расписанию были следующие требования:
1. Отобразить в формате дневника (с понедельника по воскресенье) и добавить возможность легко ставить занятия на среду или любой другой будний день
2. Сделать процесс администрирования легким
3. Добавить функционал парных занятий, когда одно занятие, связано с другим
1. Отобразить в формате дневника (с понедельника по воскресенье) и добавить возможность легко ставить занятия на среду или любой другой будний день
2. Сделать процесс администрирования легким
3. Добавить функционал парных занятий, когда одно занятие, связано с другим
Сделали первичный макет
02
Заложили фильтрацию, разделили занятия по грейду (от beginner до senior), каждый подсветили своим цветом

И сразу поняли его минусы:
1. Будних дней в основном не будет, поэтому 80% экрана будет занимать «Нет занятий». Мы предложили их просто не выводить, но заказчику было важно показать, что в будние занятий нет
2. Слишком большая высота, необходимо оптимизировать пространство, сделав расписание компактнее
3. Когда уберем занятия в среду, произойдет дикий дисбаланс в правую сторону
1. Будних дней в основном не будет, поэтому 80% экрана будет занимать «Нет занятий». Мы предложили их просто не выводить, но заказчику было важно показать, что в будние занятий нет
2. Слишком большая высота, необходимо оптимизировать пространство, сделав расписание компактнее
3. Когда уберем занятия в среду, произойдет дикий дисбаланс в правую сторону
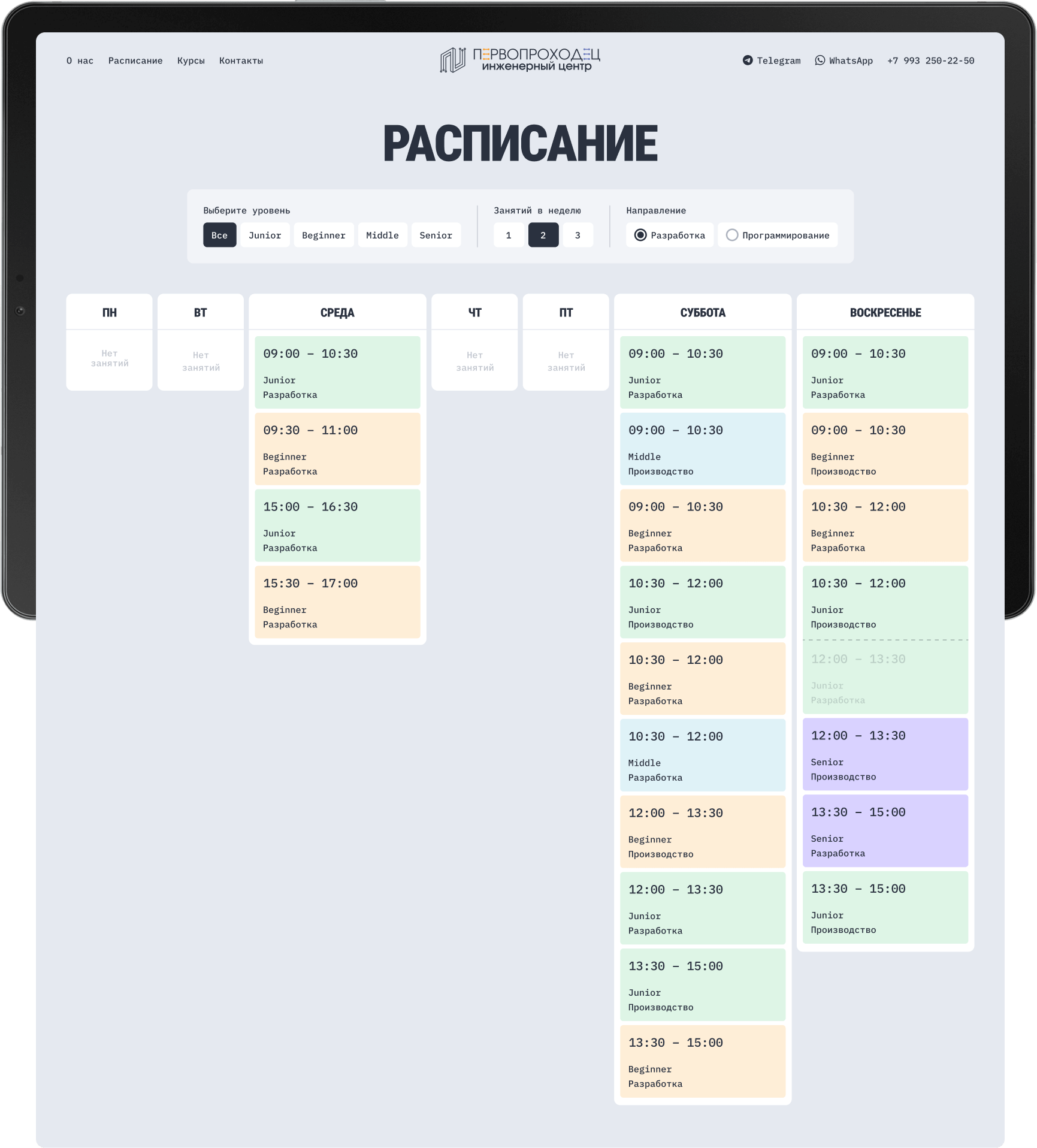
Доработали макет
03
1. Начали объединять пустые дни, идущие друг за другом.
Занятия в среду убрали, поэтому объединение с пн по пт.
Если появится промежуточный день, например, четверг — объединяться
2. Сделали парные занятия очевидными, они теперь объединены в 1 карточку и разделены штрих-пунктиром внутри
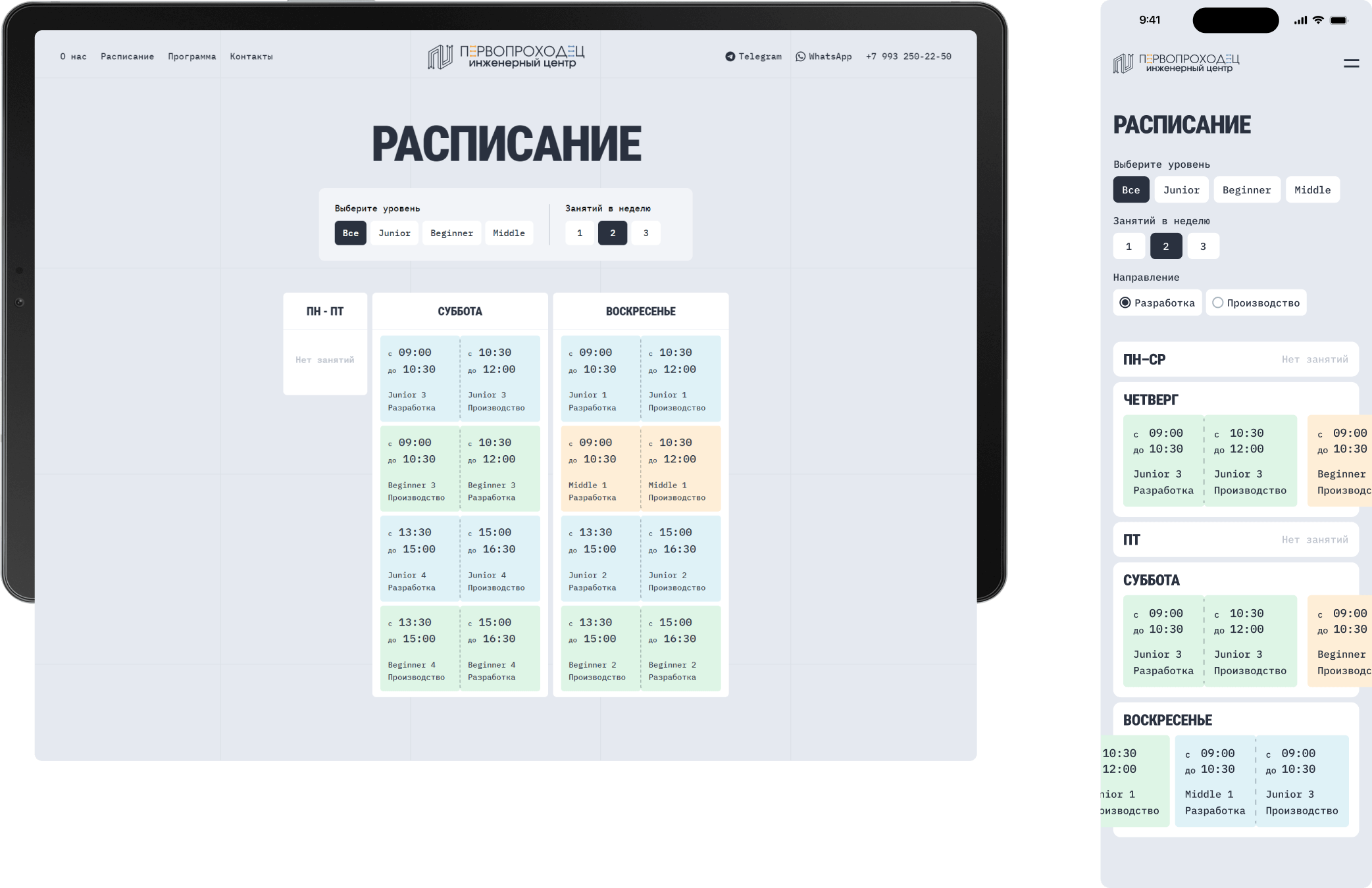
3. Сделали мобильную версию после согласования обновленного макета. Как раз на макете мобайла показали вариант с четвергом (если он вдруг появится)
2. Сделали парные занятия очевидными, они теперь объединены в 1 карточку и разделены штрих-пунктиром внутри
3. Сделали мобильную версию после согласования обновленного макета. Как раз на макете мобайла показали вариант с четвергом (если он вдруг появится)

Приступили к программированию
04
Написали расписание нативно, чтобы спокойно вставить в Тильду без ущерба скорости загрузки
Заморочились, чтобы все работало плаааааавно… И добились этого!
Отформатировали код, чтобы упростить процесс администрирования
Касаемо администрирования: заказчик просил объяснить, как управлять днями недели в расписании, как увеличивать, уменьшать, адаптировать под мобайл, тк они сами немного умеют программировать и должны разобраться.
Но мы объяснять ничего не стали… Мы просто автоматизировали весь процесс :) Не надо ничего расширять / сужать / адаптировать — просто возьмите шаблон субботы, вставьте туда нужное время, грейд, тип занятия и добавьте, например, в среду. Все расшириться автоматически.
Касаемо администрирования: заказчик просил объяснить, как управлять днями недели в расписании, как увеличивать, уменьшать, адаптировать под мобайл, тк они сами немного умеют программировать и должны разобраться.
Но мы объяснять ничего не стали… Мы просто автоматизировали весь процесс :) Не надо ничего расширять / сужать / адаптировать — просто возьмите шаблон субботы, вставьте туда нужное время, грейд, тип занятия и добавьте, например, в среду. Все расшириться автоматически.
Мы проанализировали все возможные ситуации, которые потребуют ручного вмешательства в график и все автоматизировали. Мы написали алгоритмы, которые автоматически сократят названия в карточках без занятий с «Понедельник» до «ПН», автоматически уменьшат размер карточки и выведут текст «Нет занятий», а так же объединят «ПН» с соседними днями без занятий, чтобы получилось «ПН-ПТ Нет занятий»
И получилась красота и простота в редактировании:)
И получилась красота и простота в редактировании:)
Результат
Создали сайт с нестандартным и уникальным дизайном, справились с необычной задачей по расписанию и запустили в мир онлайна полезный и важный проект развивающий детей!
Первопроходец
Клиент
CMS Tilda Publishing
Разработка

